Ultralight
Lightweight Websites in Time & Place
applications closed| Title | Ultralight |
| Instructor | Laurel Schwulst |
| Guests |
Marie Otsuka & Benjamin Earl |
| Dates |
January 14, January 21, January 28 ( 2024 ) |
| Time | 1-5pm on the Sundays above |
| Location |
Index Space ( in-person ) 120 Walker Street, 3rd Floor New York, NY 10013 |
| Price | $900 ( half priced scholarships available ) |
| Application Deadline | December 28, 2023 at 11:59pm EST |
In “Ultralight: Lightweight Websites in Time & Place,” we invite artists, designers, writers, programmers, and anyone else interested to explore websites from lightweight perspectives. Participants will use HTML, CSS, sometimes JavaScript, and sometimes some physical computing to create lightweight websites that share writing, consider time as a medium, and relate to place through “coding in situ.”
This three-week workshop is led by by Laurel Schwulst with guest lectures & workshops by Marie Otsuka and Benjamin Earl. Each weekly session includes lectures, demonstrations, working time, and dialogue. Participants will explore various approaches, integrated with artistic practice, towards creating a more lightweight, accessible, and sustainable web.
Keywords
lightweight
small in file size, quick to load ... or lets you see world in new waystraightforward
simple & strong in conceptflexible
to changing conditions and environmentssustainable
in terms of environment & personal practiceaccessible
in terms of web (alt-text, screen readers) and conditions (low bandwidth)in situ
related to environment, in harmony with physical surroundingsenergy
invisible but physical ... wind power, solar power
Laurel Schwulst & Taichi Wi, 2020 –
Background
The word “ultralight” simply means “extremely lightweight” —
In the physical realm, examples include planes and kites. Some kites are so lightweight they can fly indoors, for instance. While some planes are so lightweight they’ve earned the title “microlight.” Or there’s the subreddit called r/Ultralight, dedicated to lightweight backpacking equipment to ideally make your journey less burdensome …
But what does “ultralight” mean for technology and the internet? At first, ideas around lightness or heaviness might not intuitively make sense because ethereal technology metaphors like “the cloud” often hide or downplay physical infrastructure. But in reality, the internet is a physical thing, connected by underwater submarine cables and served from data centers containing many literal computers worldwide.
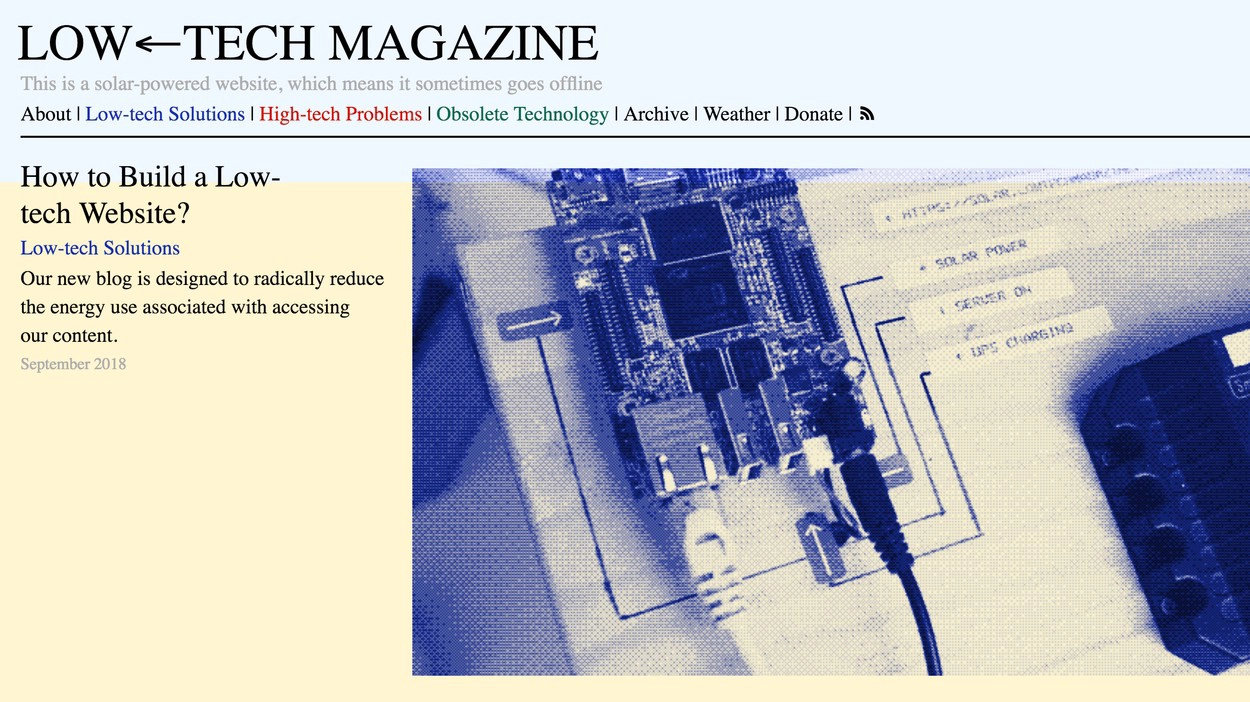
Websites, which make up some of the internet, can also be lightweight. From a pragmatic standpoint, light websites have a usefulness — they are quick to load, often accessible by default, and use less energy and resources which can have an impact on the environment. (If you search for “lightweight websites,” you may come across collections of websites small or even smaller in file size, with few dependencies.)

Marie Otsuka, 2018 –

Marie Otsuka & Minkyoung Kim, 2021
Websites can be lightweight in metaphorical ways, too. Perhaps it’s about seeing the world in a new way. Maybe Italo Calvino, in the chapter on “Lightness” from his book Six Memos for the Next Millennium, said it best —
“Whenever humanity seems condemned to heaviness, I think I should fly like Perseus into a different space. I don’t mean escaping into dreams or into the irrational. I mean that I have to change my approach, look at the world from a different perspective, with a different logic and with fresh methods of cognition and verification. The images of lightness that I seek should not fade away like dreams dissolved by the realities of present and future...”
This is not to say that heaviness does not also have its merits. It’s only to say that in the realm of ever-expanding technology, certain intentional limits enable life, sustainability, and accessibility. In this workshop, we’ll think through this together while questioning these assumptions in dialogue.

Benjamin Earl & Kirsten Spruit, 2021 –



(third photo by Hackers and Designers)
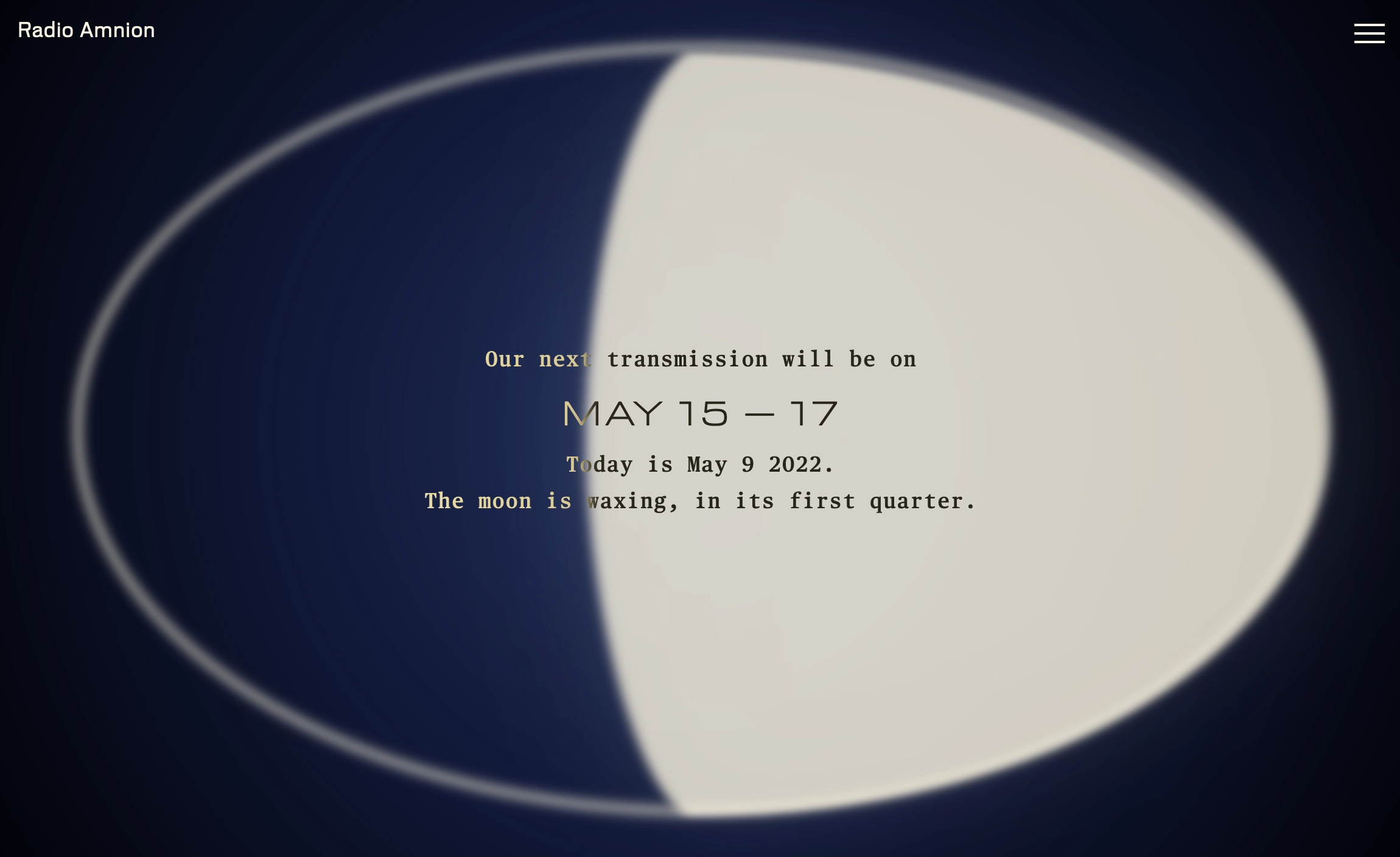
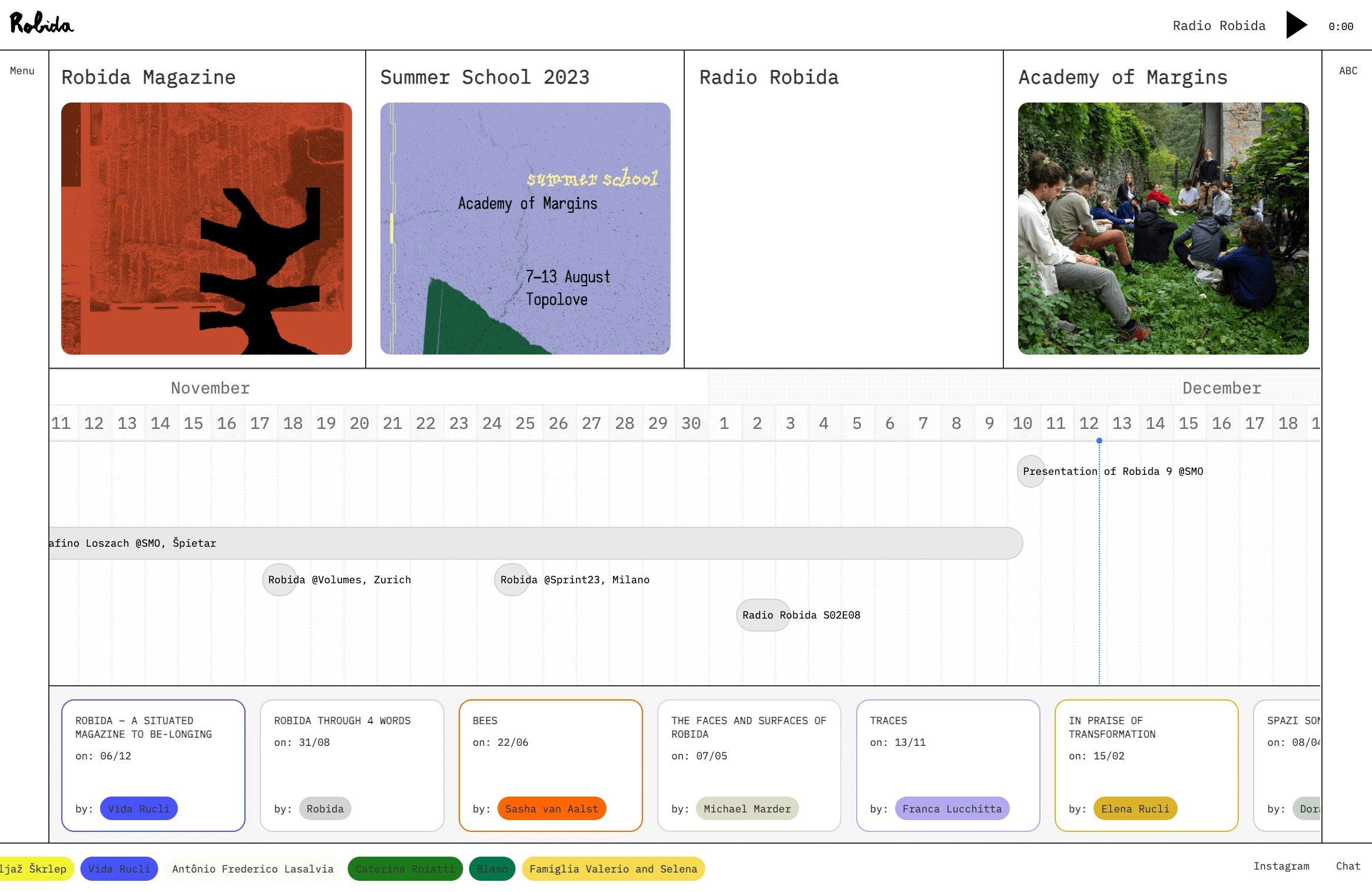
Historically, design and art styles are largely a result of the limitations and powers of the technology available at that time. Today, we believe there are ways of making that have been lost in the quest to modernize everything. By creatively exploring websites with a maximum file size, or writing a text-only website that also works as an auditory reading, or programming a site so it’s only available at specific times, for instance, we may be able to create on the web in unique and possibly nourishing ways, for ourselves, our audiences, and our environments.
Many people have inspired our thinking about the ultralight web. Here is a more expansive version of this writing, including references and inspirations.
What topics are covered?
- creating minimum viable website
- basics of HTML & CSS
- introduction to JavaScript through programming on dates & time
- beginning philosophies and principles of web accessibility
- introduction to physical computing
- developing strong concepts & flexible formats
What is the workshop format?
The workshop meets for three sessions, each on a Sunday in January. (January 14, 21, 28.) Each of these sessions is self-contained; that is, we do some sort of lecture, demonstration, workshop, and sharing all within the course of four hours. Each session, participants should come present and ready to work and dialogue.
What is the expected workload?
Over three weeks, participants will attend workshop sessions with demonstrations and working prompts. While there may be opportunities to extend these prompts into personal time, and share the following week, it's up to each participant how much work outside of workshop sessions they'd like to take on.
Do I need any technical experience to join?
There are no strict prerequisites. However, a basic familiarity with hand-coding websites with HTML and CSS is encouraged. You can start learning with Laurel’s Tutorials page or any other resources you find.
What materials are required?
Participants will bring a laptop with a text editor installed, such as VS Code or Sublime Text. For the final workshop session, participants are recommended to procure a few physical computing components that will cost around $35–40 USD. We will send the list of components upon admission to the workshop.
Can I participate remotely?
This winter, we are only doing in-person in NYC. However, if you are interested in future remote possibilities, feel free to add your email here.
Are there scholarships available?Yes, there are two half-priced slots available for individuals who need help funding the workshop.
Who might be good for this workshop?We imagine this workshop is ideal for anyone interested in experimenting with lightweight websites as an extension of creative practice, and excited to dialogue with others about them. Ideally, you have some strong ideas and possibly writing ready to share through the format of websites. Please note that this is not an extensive programming course — the focus is on applying concepts learned in demonstrations rather than in-depth programming instruction.
Laurel Schwulst is a designer, artist, writer, educator, and technologist interested in ambient forms of design and literature, public works, and the poetic potential of the web. Laurel currently teaches design at Princeton and works at Are.na.
Marie Otsuka is a designer and programmer working on fonts, websites, tools, and books. Marie currently draws typefaces and develops type-oriented tools at Occupant Fonts, a Providence based foundry, while working with a range of organizations and artists as an independent web developer and graphic designer.
Benjamin Earl is a designer, artist, writer, and programmer who considers surrounding environments, the internet, communities, and time. Ben is also part of Extra Practice, a space for working and learning in Rotterdam, The Netherlands.
posted by Laurel Schwulst
12/14/23