Designing for Decay
On our main fruitful.school site, we say…
🍋 A fruitful web can be performative. Maybe we can make sites with a purpose and life that’s brief but beautiful. We also recognize that the web is inherently a performative medium by its design.

Recently Laurel gave a talk on Zoom * about the “internet onion,” an ephemeral project she orchestrated.
“The Life and Death of an Internet Onion” is an anthology webzine created by Laurel's Spring 2019 interactive design class at Yale and centered around written responses to the prompt:
What is expressing “real” love or affirmation about? Is it about effort, thoughtfulness, generosity, something else? What might a thoughtful or generous interface feel or behave like?
You can visit the project here:
https://the-life-and-death-of-an-internet-onion.com

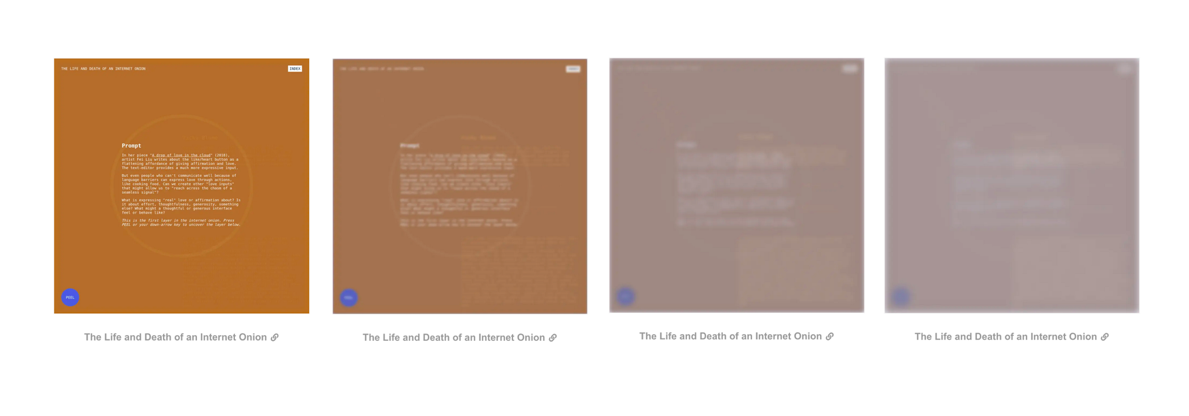
If you don’t know about the project or haven’t seen it before, you might be wondering why it looks the way it does — very illegible and blurry. You might even wonder what you’re looking at.
That’s because the project has “died” or is still in the process of decaying…
This is a perennial webzine, meaning it will emerge once per year. It’s likely decaying now, but you can expect to see some legible version of it online again next summer 2021. When it emerges again, it will be live for 5 weeks: the average lifespan of a non-refrigerated onion. And after those 5 weeks of life, it will again begin its process of gradual decay.
You can learn more about the internet onion in this blog post and see excerpts in this Are.na channel.

So much thought and energy often goes into how something we create goes up, but what about when it comes down?
Websites are often assumed to be up and running 100% of the time. Of course, certain websites we depend on for health and knowledge need to be. But in the case of an artistic project, the web medium is inherently performative — why not embrace it if it makes sense for the project at hand?
In the workshop that followed my talk about the internet onion, my group discussed how often in today’s day and age, the word “performative” often implies “not authentic” — that is, superficial and insincere. But actually, some performance is part of love. With the best love, this performance is reciprocal. So the perennial nature of this project fit the content well.
/* DECAY */
* {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* PHASE 1 */
section,
header nav,
header h1,
button.peel-button,
.onion-container {
filter: blur(2px);
opacity: 0.95;
}
/* PHASE 2 */
section,
header nav,
header h1,
button.peel-button,
.onion-container {
filter: blur(5px) saturate(90%);
opacity: 0.85;
}
/* PHASE 3 */
section,
header nav,
header h1,
button.peel-button,
.onion-container {
filter: blur(12px) saturate(70%);
opacity: 0.6;
}
/* PHASE 4 */
section,
header nav,
header h1,
button.peel-button,
.onion-container {
filter: blur(18px) saturate(60%);
opacity: 0.5;
}
/* PHASE 5 */
section,
header nav,
header h1,
button.peel-button,
.onion-container {
filter: blur(24px) saturate(50%);
opacity: 0.45;
}
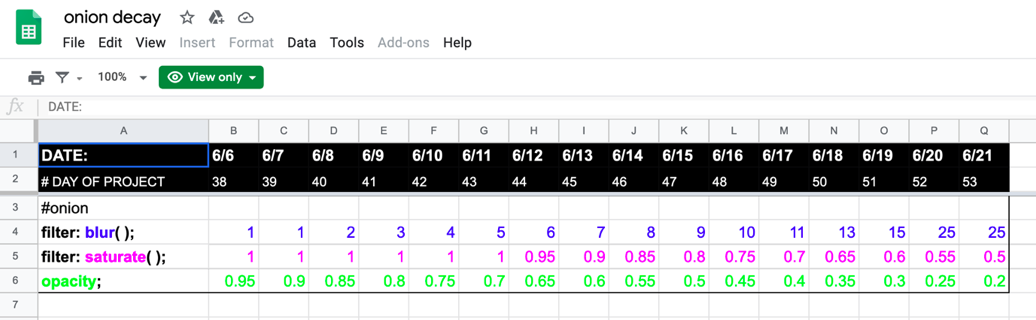
The internet onion is decaying by phases because it has to be, given the basic hand-coding HTML and CSS we are using. We could write a script, but we are lazy, and there won’t be that many more phases of decay than this, Laurel thinks to herself. (Although down the line, Laurel would like to also degrade the content itself and source code, but that will be in Late Decay.)
But what if more thought and energy were put into tools and interfaces for decay and subtraction in the digital platforms we use more regularly?
In his podcast episode, “Towards Subtractive Social Media,” Venkatesh Rao summarizes, “The set of positive, additive operations you can do on your feed — posting, liking, following is large, rich, powerful, and thoughtfully designed, but the set of negative operations is a wasteland.” He goes on to say that the negative operations, like block or mute, are “painfully manual.”
This reminds us of a feature we have dreamed of on both Twitter and Instagram: a softer, more conditional mute. That is, what if you don’t want to hide someone forever? You just need a break for a little while; you don’t want to forget them entirely. Maybe this button could be called “time-out with a fade-in” because it would hard mute their posts for a set amount of time and then gradually sprinkle their content back into the feed. You don't need to manually give them another chance, by default they re-appear.
In Laurel's writing from a couple years ago about what websites can be, she cycled through a handful of potential metaphors. One was “puddle.” She wrote, “Puddles evaporate slowly over time. It might be difficult, but I would love to see a website evaporate slowly, too.”
Not long after Laurel published her writing, she learned about Anny Li’s meditation on puddles. Li asks:
What can be learned from the humble puddle? I wonder how they could present new models for publication. To this end I think too of Jack Halberstam’s “low theory” in The Queer Art of Failure, where he outlines inroads to non-dominant and resistant modes of being, knowing, and learning, recuperating failure as a practice and locating sites of “more creative, more cooperative, more surprising ways of being in the world.” Similarly, the puddle may lead a precarious existence, but it thrives in these very same in-between, overlooked spaces. A puddle infiltrates, interferes, and ultimately vanishes, only to replenish itself anew.
We would love to see more designers putting energy into decay. Enter, designers of decay & subtraction!
If it makes sense for the project, let’s consider decay just as equally along with growth. And if we’re working on a tool, can we create features to allow participants to expertly & gracefully embrace their subtractive powers?

How about an “evaporate” button?
* Laurel gave this talk at Virgnia Commonwealth University (VCU) on Thursday, September 10, 2020. She explored the internet onion project and her teaching practice more holistically. The talk wasn’t recorded, but you can see some of the materials here: https://www.are.na/laurel-schwulst/circular-learning. Thanks to Nontsikelelo Mutiti, Aidan Quinlan, Julia Dann, and everyone else at VCU who made this possible. ↩